Markdown Nice 是一款在线、开源、轻便的小工具。它能帮助你使用 Markdown 语法快速产生一篇排版优美的微信文章,从而让你留出更多的精力放在内容上。
痛点
做推送的时候总是要和微信公众平台打交道。但用过平台的人都知道,纯粹使用平台的富文本编辑功能很难做到满意的效果,这时候我们往往会选择一些插件或者第三方编辑器。但是由于这些工具提供的模板常常灵活程度有限,而且我也不知道如何直接修改模板的源代码,很多时候使用模板会遇到各种细节问题,出现各种难以解决的瑕疵。这样增加了许多无谓的工作量,消耗了许多本该花费在内容上的精力。
而 Markdown 恰好又是一个轻便、简易、让我更加专注内容的标记语言,曾经有一种解决办法就是使用一个叫做 Markdown Here 的 Chrome 插件,这个插件本来是为写邮件计的,但因为邮件和微信文章一样都支持 HTML,所以同样的办法对微信文章也通用。只需要将带有 Markdown 标记的纯文本粘贴到微信后台的编辑区域内,然后执行 Markdown Here,它会自动将编辑区域内的纯文本按照定义的 CSS 渲染成 HTML。虽然也能一定程度上发挥 Markdown 的优势,但是一旦渲染后,后台编辑区域内的文本样式实际上就被某种程度上「写死」了,要想再调整各别内容的标记,只能全选删除后再处理原文本文件,再复制粘贴,再渲染。而且渲染的结果也不能实时可见,更增加了出现问题的几率。因此也不能算是一个理想的方法。
直到最近我才了解到了 Markdown Nice,可以说这个「神器」的出现很好地解决了我当前遇到的痛点。
什么是 Markdown Nice?
先 前往 Markdown Nice 亲自看看吧。没错,Markdown Nice 的全部功能都可以在网页上使用。
功能齐全的编辑器
可以看到,Markdown Nice 的界面很简单,和许多 Markdown 编辑器一样分为左右两栏,左栏是源文本,右栏是效果预览。上方的选项栏提供了各种操作选项,包括导入导出、调整格式、调整主题等基本操作,也有调整视图、查阅历史等内容以外的功能。基本上能包含我对一个在线 Markdown 编辑器的所有需求。
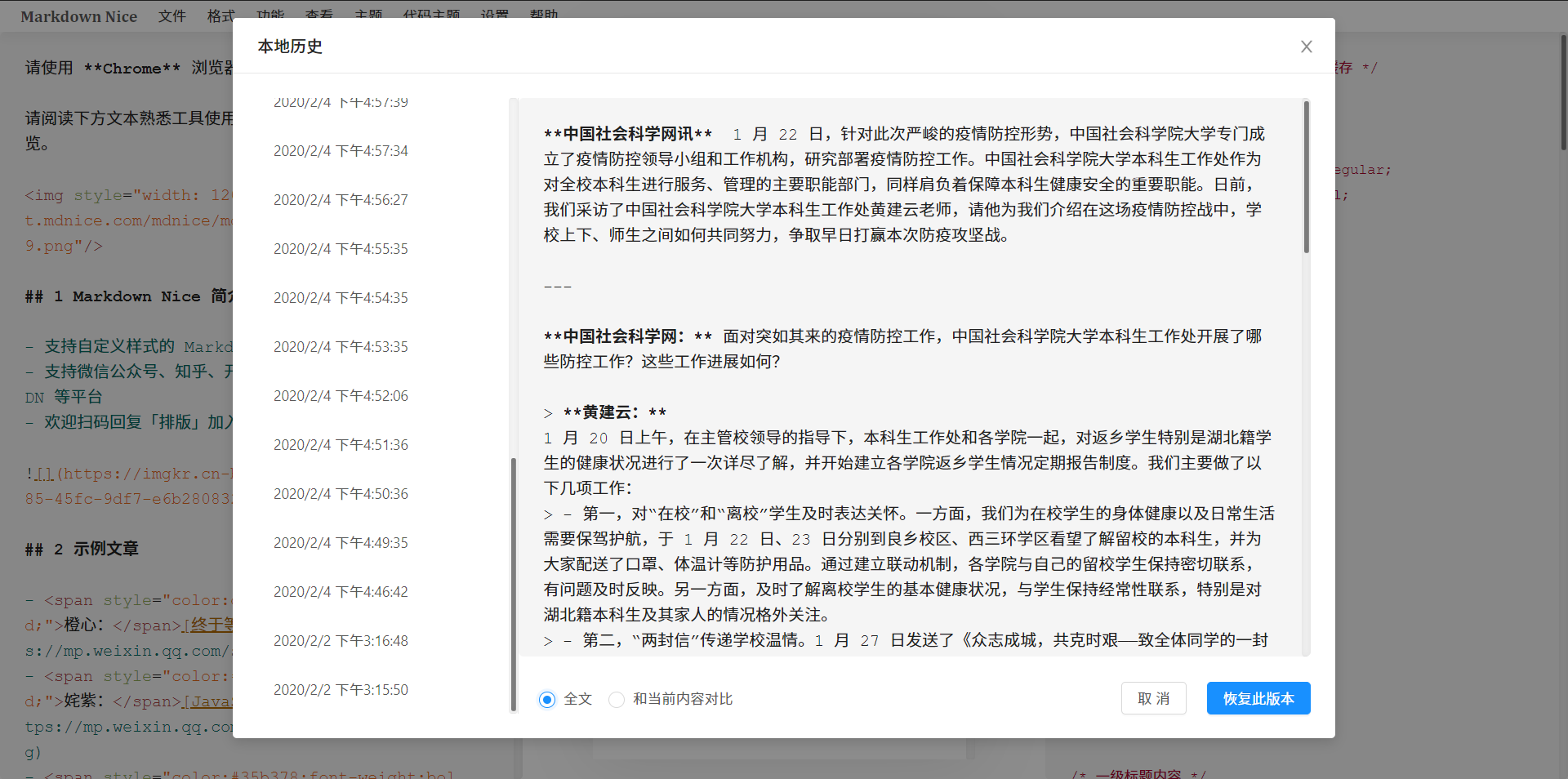
我们甚至可以在 功能 选项卡下找到 本地历史 选项,不仅能看到全部的本地历史记录,还能将历史记录与当前内容进行对比。
为微信排版优化
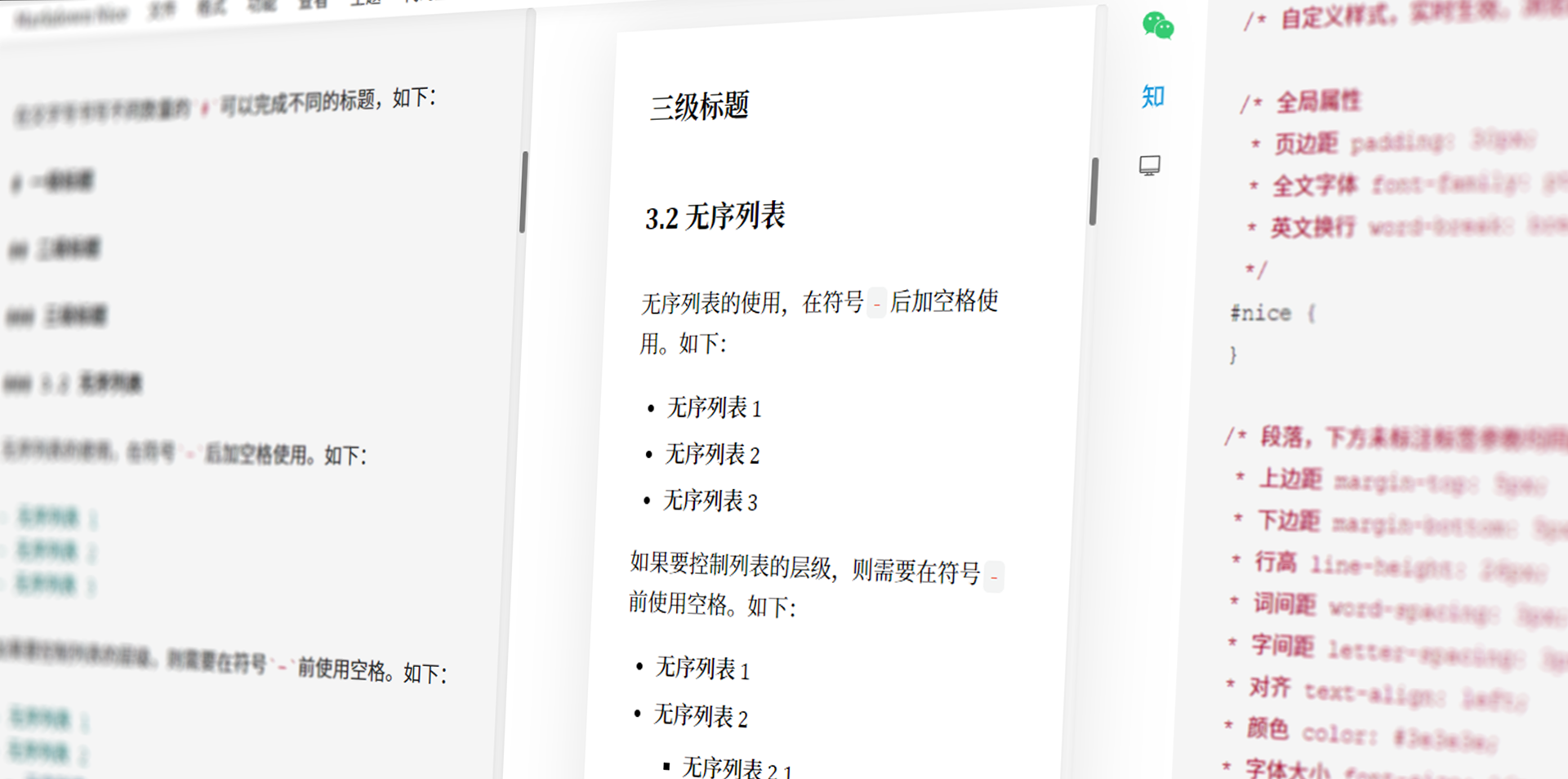
第一次打开 Markdown Nice 默认打开的是一个类似说明文档的内容,也包括了一些简单的 Markdown 教程。从中我们得知,除了支持主流的 Markdown 语法,Markdown Nice 还有一些特殊的语法,例如使用 <,> 可以设置横向滑动的图片,可以为连续图片节省版面空间。由于微信文章主要是在手机屏幕上阅读,Markdown Nice 很贴心地默认提供窄屏的效果预览,我们可以通过右上角的三个图标的最下方一个切换宽窄屏幕效果预览。
丰富的主题
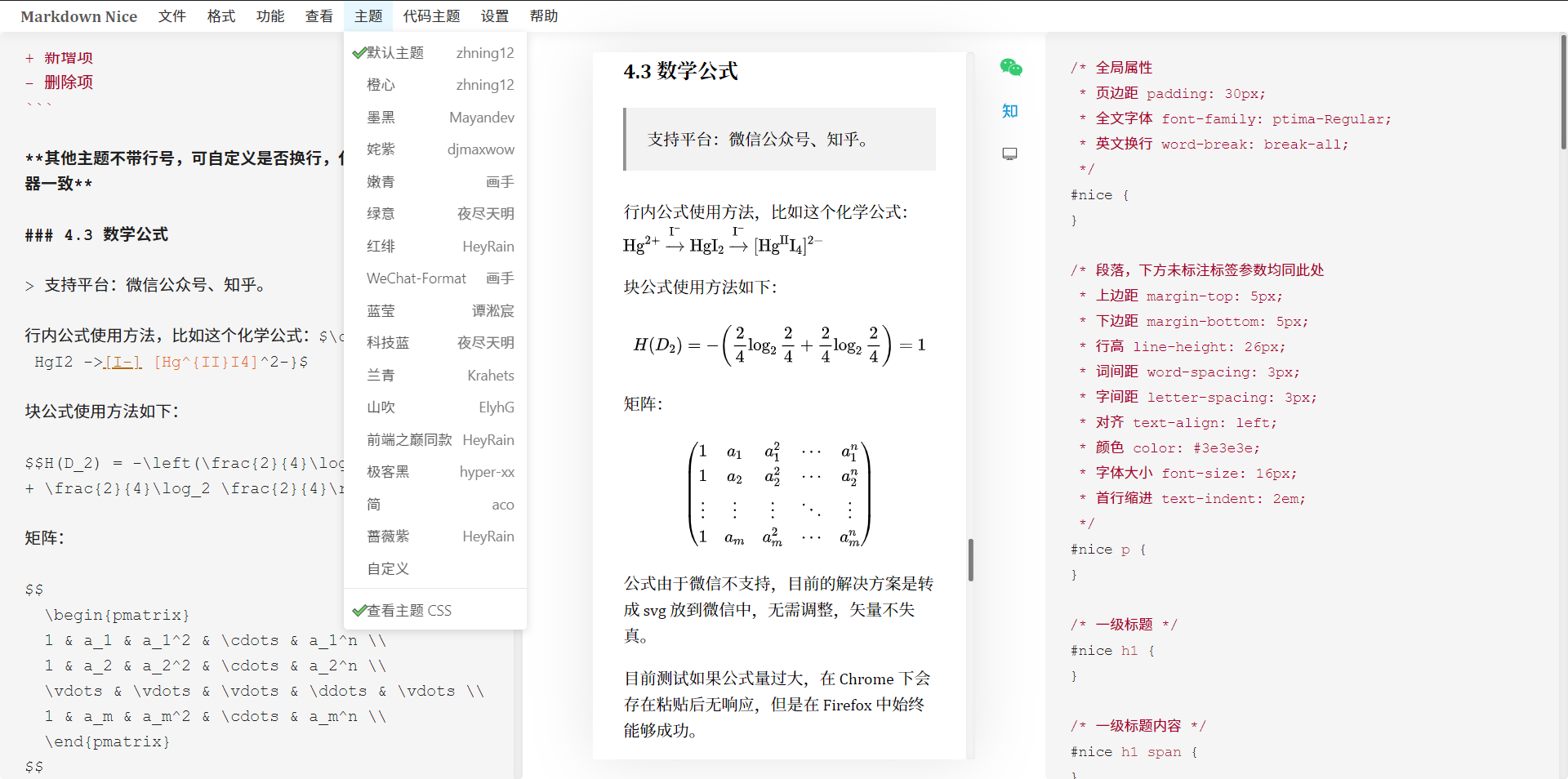
Markdown Nice 还提供了丰富的预设主题,包括全局的主题,也有单独代码块的主题。如果没有称心的或者有自己惯用的主题,Markdown Nice 还支持自定义 CSS。可以在 查看 或者 主题 选项卡中打开第三栏 CSS 编辑区域,在里面进行修改也可以实时看到 CSS 效果。
简单的内容迁移操作
最后,将内容从 Markdown Nice 迁移到公众平台,只需要单击右上角的微信图标,带着格式的内容就自动复制到剪贴板中了,我们只需要在公众平台的编辑器内粘贴即可。同时我们发现 Markdown Nice 同样支持知乎。
我目前的工作流
总的来说,Markdown Nice 这样一个小工具已经能解决我处理微信文章的绝大部分操作了。使用简易的标记语言就可以获得一篇排版漂亮的文章,不用再为内容的外观过分操心了,也有更多的精力专注于内容。我目前工作流程大概如下:
- 和同事在石墨文档写稿子;
- 稿件确认后,在石墨文档中将稿件导出为 Markdown 文件;
- 在本地使用 Typora 对刚才的文件进行最后语法上的修改;
- 打开 Typora 的
源代码模式,将源码复制粘贴至 Markdown Nice; - 在 Markdown Nice 上选择合适的主题,确认无误后粘贴到微信后台。
这样的一种过程目前看来还是比较合适的。主要是石墨文档本身有富文本编辑的选项,这样不需要同事们都会 Markdown 语法。同时从石墨文档导出的 Markdown 文件中的图片也有了图片地址,不需要自己再上传到图床。目前我还不知道这个地址是否是长期有效的地址,不过放心,一旦内容被转移到微信公众平台后,所有的图片都是进入了公众号的素材库,也就是腾讯自己的 CDN 里了。
所以目前只要是我负责排版的文章,我都会遵守这个流程。
短板
当然,世界上没有十全十美的解决方案,Markdown Nice 固然优秀,但是也难以避免地有短板。
首先,Markdown Nice 每次打开都会记住你上一次编辑的文章,而且我也没有发现切换文章的方式,也就是说目前我只能一次使用 Markdown Nice 编辑一篇文章。我不清楚这是否是因为我不会操作,但我觉得如果 Markdown Nice 将来能支持多篇文章切换,体验一定更棒。好在大部分文章我们都会有文件在本地,所以我一般都是排完了一篇再排下一篇,如果上一篇需要修改,再将本地文件中的文本复制上去即可。
Markdown 语法本身简洁,这也注定了 Markdown Nice 的「花里胡哨」程度无法与市面上的各种插件或第三方编辑器相比。这本来是一个让我们更专注内容的优点,但是架不住哪天甲方或上级会提出「把这段话放大」、或者「把这句话换个颜色」之类的奇怪请求,好在 Markdown Nice 的编辑器内是支持 HTML 的,可以直接在内容里使用 HTML 标签修改或者修改主题的 CSS。但是如果哪天甲方觉得 Markdown Nice 里的十几个主题都太素了效果都不够华丽,那可能只能想办法创造 CSS 或者向其他各种编辑器屈服了……
Summary
总之,Markdown Nice 很好地将 Markdown 语法的优点带到了微信文章的编辑上。发现它使我在美观与方便中间找到了一个比较好的平衡。虽然可以说有些「短板」,但其实都有很简单的解决方法。很感谢 Markdown Nice 的开发者给我们提供了这么赞的工具!如果你也有编辑微信文章的需求,同时也喜欢 Markdown 语法,十分推荐尝试一下这款免费、开源、简单、在线的小工具。
更多请阅:
- mdnice 在 Github 上的仓库:mdnice/markdown-nice(快去点 Star)
- Markdown Nice 的文档:Markdown Nice Docs
- 中文维基百科条目:Markdown
- 菜鸟教程:Markdown 教程
- 如果了解 HTML 强烈推荐阅读这个教程:MarkDown: 教程
版权属于:Leon Wong (L3ON)
本文链接:https://www.l3on.site/article/markdown-nice
本站内容如无特殊说明,遵照 CC BY-NC-SA 4.0 许可证安排权利义务:转载、演绎时须注明出处及保留本声明;不得用于商业目的;除此之外,无他限制。